
對於網頁開發來說,運用圖示的方式已經不同於以往,早期可能會在每次使用圖示時載入一次圖檔,這麼做不但很難維護,而且會影響到開啟網頁的速度,後來逐漸使用 CSS Sprites 方式把圖示全部組合起來,近期比較流行的則是以 Icon Font 圖示字型,將小圖示製作成字型檔,好處是能提升網站的整體美感,加速網站開啟速度,後續的調整上更為輕鬆,也能在行動裝置、Retina 顯示器上獲得最佳效果。
不過不是每個人都知道要如何製作 Icon Font,當然網路上也不少現成的可以使用,但你需要的可能是專為你的網站、專案所部屬的圖示字型,而不需包含一堆你用不到的圖案,這時候就可以運用 Fontastic 來客製化。
Fontastic 是一個很強大的 Icon Font 產生器,使用方法是選擇你要運用到網頁裡的圖示,設定好調用的前置詞,網站就會依照你選取的圖示產生 TTF、SVG、EOT、WOFF 四種字型檔案,將它們製作成你的專用的字型,再依照網站提供的 CSS 程式碼與參考頁面說明,就能在網頁裡運用這些圖示。
網站名稱:Fontastic
網站鏈結:https://fontastic.me/
使用教學
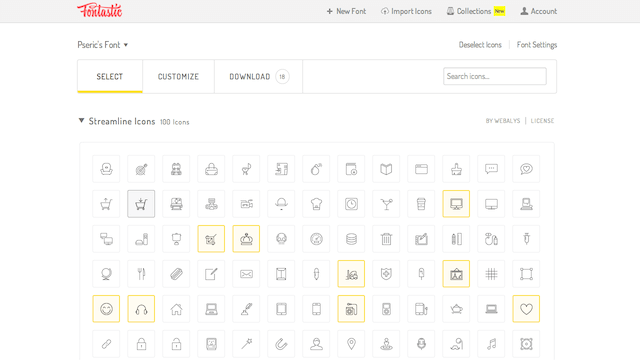
從 Fontastic 首頁填入 Email 及密碼後,即可建立你的帳戶,登入開始選擇你要使用的圖示,Fontastic 預設提供許多免費圖示可供選擇,也有一些需付費的圖示集。
選擇圖示後,外框會以黃色來呈現,再點一下可以取消選取。

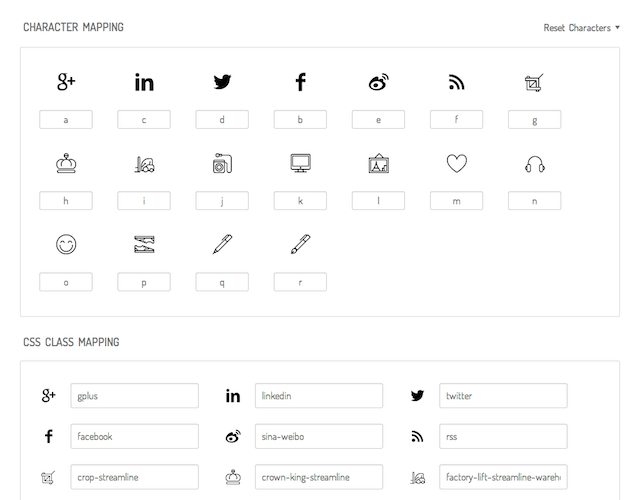
點擊上方的 Customize 來自訂每個圖示的 Character Mapping,稍後就可以用 CSS 方式快速調用出這個圖案,此外,也可以自訂 CSS Class Mapping,設定比較容易記憶或使用的規則,能加速使用者在開發或製作網頁專案的速度。

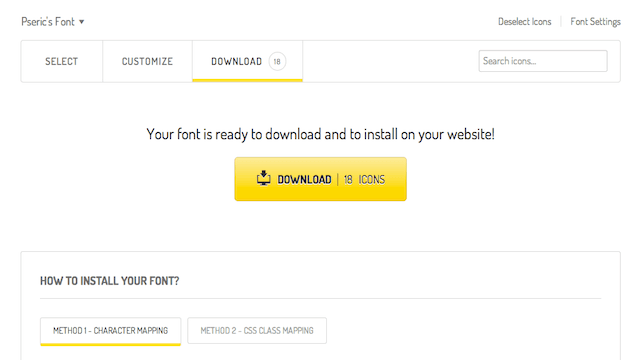
點擊 Download 可以下載 Fontastic 所產生的 Icon Font,會依照你選取的圖示製作成一個字型。

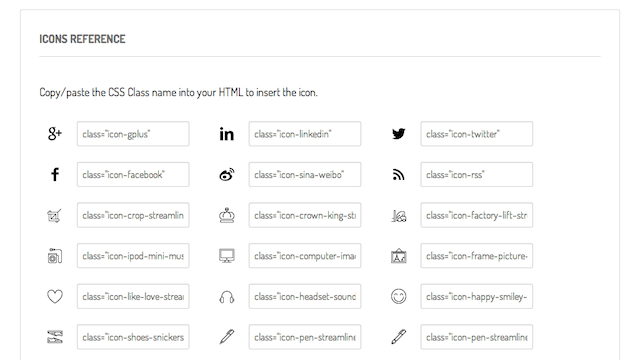
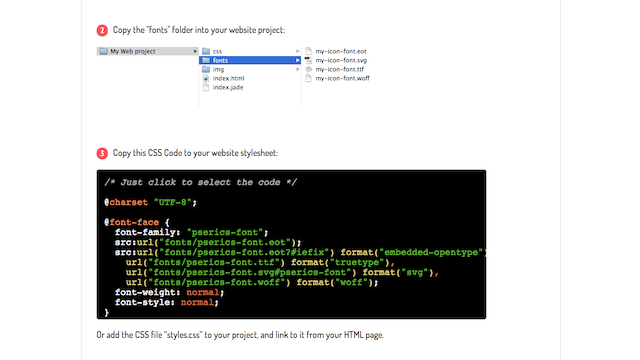
不知道如何使用嗎?沒關係,Fontastic 提供了兩種調用字型圖示的教學,都會顯示在 Download 頁面下方,只要依照教學,複製 CSS 程式碼到你的網站裡,就能在網站的適當位置運用 Icon Font。

我也試著以 Fontastic 製作了一個 Icon Font ,整體效果非常好喔!如果你有需要更換顏色、加入陰影,或是外框等等,也可以透過 CSS 方式來做調整設定。